Discover our Decoupled Drupal Approach
Drupal has been a very popular content management system since 2001 and has evolved into a large-scale used solution, having over 1 million websites that use it as a platform. Nowadays, Drupal 9 offers a variety of implementations, providing flexibility and customization at various levels, with the possibility of customizing its services to a perfectly tailored solution for the project’s needs.
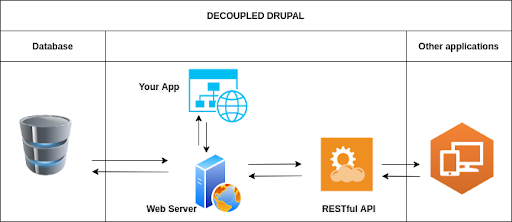
This is mainly acquired by using Drupal as a decoupled back-end, thus allowing the front-end part to be developed in various technologies. While the future of web applications seems to be microservices, exposing content or entities to the front-end enables the use of any technology to render the application.


Decoupled Drupal Services
Decoupled Drupal
Also called Headless Drupal, stores and manages data and makes it available through web service APIs
Drupal back-office
Developers can fully benefit from the CMS aspect, creating fieldable entities, complex data structures, and vast editable content


Drupal’s core
Any logic needed or functionality is developed in custom modules, which plug into Drupal’s core through services
RESTful APIs
(API that conforms to the REST-style architecture), we can send the data in JSON or XML formats
Drupal RESTful solution
Below we have Drupal’s core and contributed modules that can help develop a decoupled solution.
Why Tremend
Tremend has a highly experienced team of software engineers and a special-dedicated Drupal department specialized in this area. Having worked with multiple traditional Drupal implementations or decoupled solutions, we can offer modern solutions and strong, secure architectures that can be implemented in various front-end technologies, like React Native or Vue.js.
A custom REST resource is defined using a Resource Plugin. Plugins are small pieces of functionality that have a certain purpose. In this case, we have to extend the ResourceBase plugin, add the proper namespace, configure the endpoint using annotations, implement the needed static methods (get, post, patch, etc.) and define the route parameters.
/**
* Provides a Tremend Resource
*
* @RestResource(
* id = "tremend_resource",
* label = @Translation("Tremend Resource"),
* uri_paths = {
* "cannonical" = "/tremend_rest_api/tremend_resource"
* }
* )
*/
class TremendResource extends ResourceBase {
/**
* Responds to entity GET requests.
* @return \Drupal\rest\ResourceResponse
*/
public function get() {
$response = ['message' => 'Hello, World!'];
return new ResourceResponse($response);
}
}Applicability
Using Drupal as a headless back-end implementation allows us to serve content and complex flows, from user registration, authentication, and user groups, to a dynamic feed, tailored to various flags that the user chooses through the application, and a shop functionality that enables users to redeem prizes or products, and is always in sync with the back-end defined stock and options. In this way, we can serve this solution to many types of devices, including:

Websites and native mobile apps
Internet of Things
apps
CRM systems
Different services will use the most appropriate technology through this approach, fostering reusability, scalability, cost reduction, and continuous delivery.
Get in touch
We are always happy to talk
Phone
+40-21-223-7700
hello@tremend.com
Address
165 Splaiul Unirii, Timpuri Noi Square,
TN Office 2 building, 4th floor,
District 3, Bucharest, Romania, 030134